LaborX Sign Up & Onboarding Project
1. Intro
Why Important?
User experience starts from here - the first impression is not from the core product dashboard, but start from this very beginning.
In LaborX’s case, we need to collect a lot of information from job seekers such as contact, resume, photo, target occupations, skills and etc. If we can embed information collection into the onboarding process naturally, users will get relevant matches right away.
2. Early Stage User Research
Current Sign up & Onboarding Screenshots
We send out a quick survey to figure out the problems user have during the sign up and onboarding process and collect data into one spreadsheet.
User Feedback & Findings Spreadsheet
3. Define The Problem
For job seekers affiliated to training programs but lacking resume and photo, they will be invisible to employers.
For job seekers unaffiliated to any training program, all features will be disabled without explanation, and they are unable to add a training program later on.
For employers, they have to fill out a long form before making payment and signing up, many of them dropped halfway.
Original Job Seekers Sign Up, Onboarding and Information Collection Workflow
Original Employer Sign Up, Onboarding Workflow
4. Set Goals and Ideations
Jobseekers w/ training program:
Goals:
increase completion rate;
decrease fill & click times;
collect crucial data during onboarding;
make circle complete.
Solutions:
Remove phone number & confirm password steps.
Merge uploading resume & photo to onboarding system.
autofill when sign up through Linkedin and Google account.
Jobseekers W/out Training Programs:
Goals:
access to the account;
introduce them to the training programs in our network;
update status easily
Solutions:
Land them on recommended training programs after signing up.
Allow them update status in profile whenever they are enrolled in a training program.
Employers :
Goals:
make form easier to complete;
save user information for future reach out;
save data for analysis
Solutions:
Break down the big form into small steps so that users could focus on each step at a time.
Save user information upon clicking "Sign up" and making any choice of the plan.
5. User Journey
6. Wireframes
Job Seekers:
Employers:
7. Variation Validation
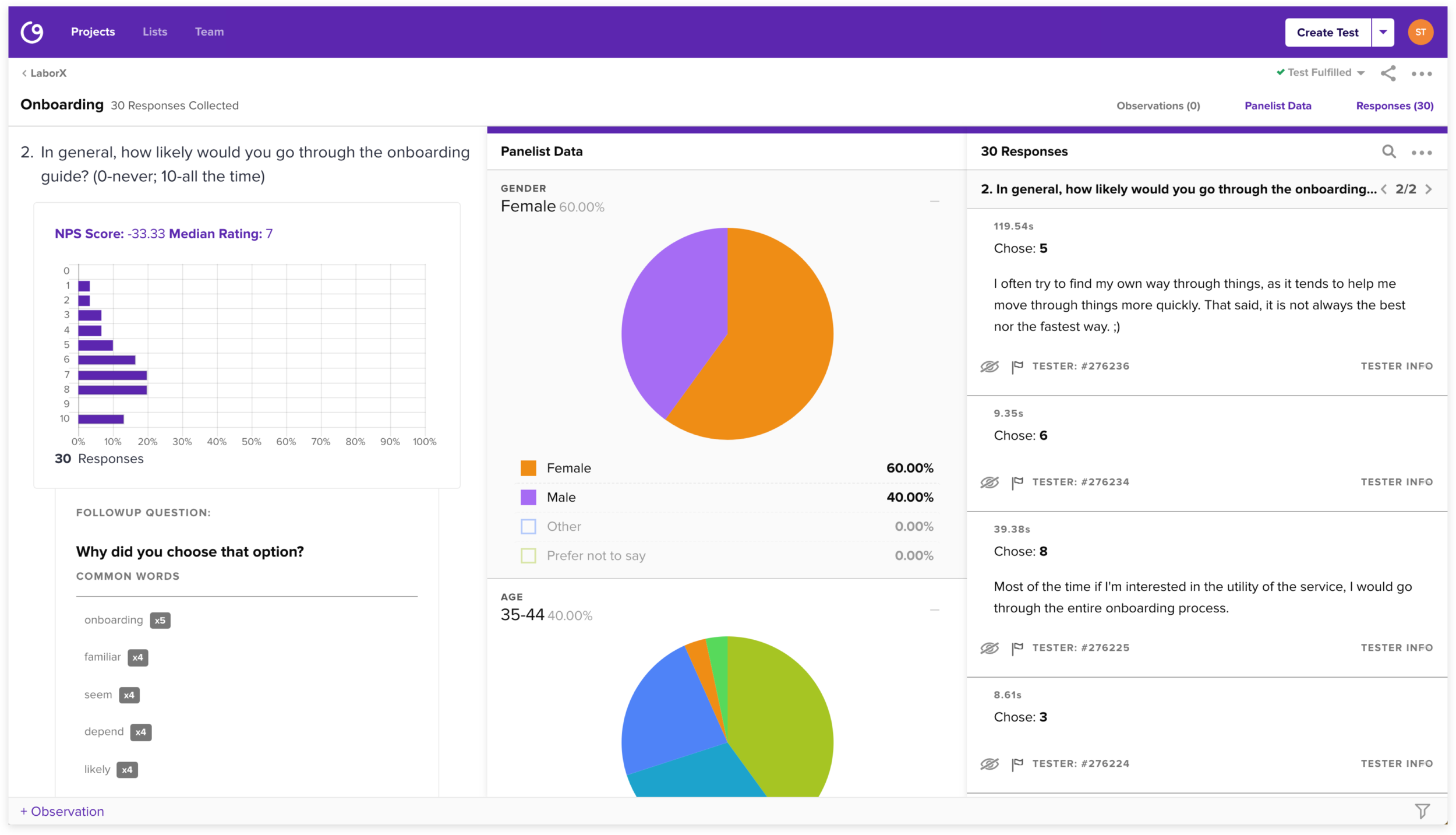
I conducted variation validation test or A/B test on Helio when I come to do some design decision. In each session, it involved 30 random people to do their choice and explain the reason.
Take the on boarding style as sample, I created two versions, one is more general introduction pages, and the other is traditional popup tutorial. 70% of the participants select variation A with top rated reasons:
despise popups
very clean/simple/easy to read/ user friendly
like the information on the page, makes it seem just as important
8. Mockups
Job Seekers:
Employers:
Agencies:
Mobile:
9. Create Interactive Prototype
Interactive prototype is necessary to conduct usability testing for both external and internal use: https://invis.io/JXLFE8S5VZ8
10. Usability Testing
Here are quotes from participants:
“The site was very easy to use, and I did not find anything frustrating about it.”
“It was simply and easy to use. The step-by-step guide helped take the thinking out of it.”
“The layout looks nice and professional, the flow is easy to follow.”
“I like the overall design, and I could find everything easily. ”
11. Improved Workflow
Job Seekers:
Jobseeker Before
Jobseeker After
Employers:
Employers Before
Employer After